在现代的前端开发中,addEventListener 是一个非常核心的方法,它允许我们将一个事件监听器绑定到一个元素上,以便我们可以在用户与页面交互时执行代码。在本文中,我们将深入了解 addEventListener 方法,并通过几个例子来展示其用法。
addEventListener 基础
addEventListener 方法用于在指定元素上添加事件监听器,其基本语法如下:
element.addEventListener(event, handler, options);
event:表示监听的事件类型,如 click、mouseover 等。
handler:是当事件发生时,我们希望执行的函数。
options:是一个可选参数,用于描述事件监听器的特性,比如是否在捕获阶段触发。
示例1:监听按钮点击事件
下面是一个HTML页面的例子,它包含一个按钮,我们会给这个按钮添加一个点击事件监听器。
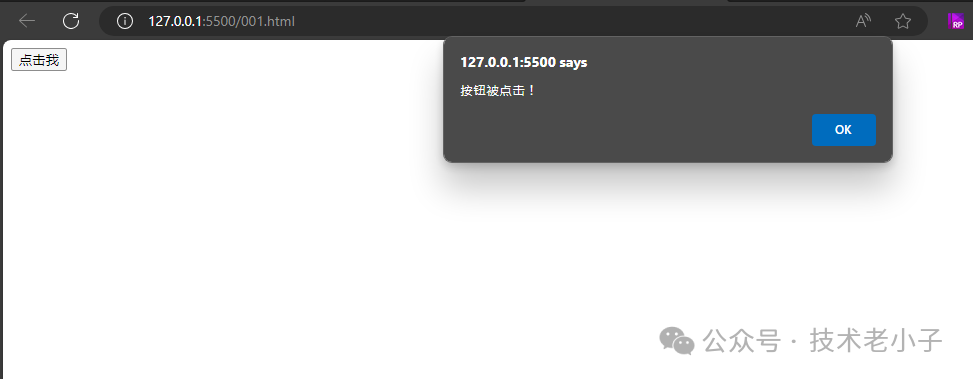
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>点击事件监听器示例</title><script>document.addEventListener('DOMContentLoaded', function () { var button = document.getElementById('myButton'); function onButtonClick() { alert('按钮被点击!'); } // 添加点击事件监听器 button.addEventListener('click', onButtonClick);});</script></head><body><button id="myButton">点击我</button></body></html>

在这个例子中,我们首先等待文档加载完成,然后获取按钮元素,并为其添加一个点击事件监听器。当按钮被点击时,会弹出一个警告框。
示例2:监听输入框的文本变化
接下来,我们看一个监听输入框文本变化的例子。
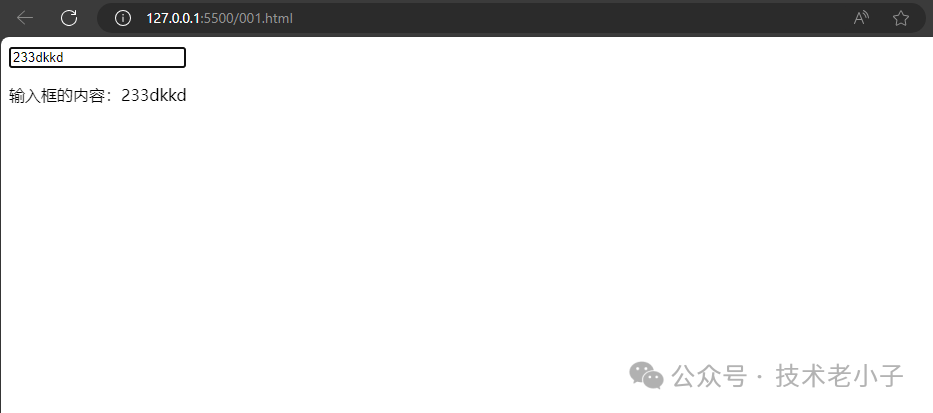
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>文本输入监听器示例</title> <script> document.addEventListener('DOMContentLoaded', function () { var input = document.getElementById('myInput'); function onInput() { document.getElementById('txtlog').innerText = '输入框的内容:' + input.value; } // 添加输入事件监听器 input.addEventListener('input', onInput); });</script></head><body> <input type="text" id="myInput" placeholder="输入一些文本..."> <p id="txtlog"></p></body></html>

在这个例子中,我们添加了一个 input 事件监听器到输入框上。每当输入框的内容变化时,我们都会在控制台输出当前的内容。
示例3:监听鼠标移动事件
下面的例子演示了如何监听整个页面的鼠标移动事件。
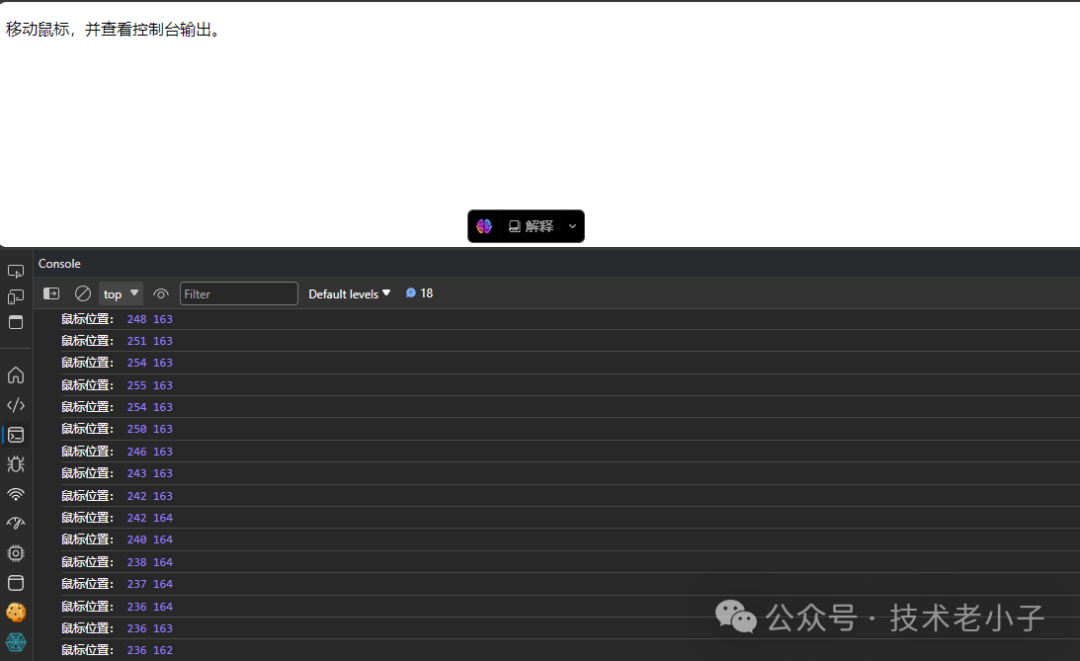
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>鼠标移动事件监听器示例</title><script>document.addEventListener('DOMContentLoaded', function () { function onMouseMove(event) { console.log('鼠标位置:', event.clientX, event.clientY); } // 添加鼠标移动事件监听器 document.addEventListener('mousemove', onMouseMove);});</script></head><body><p>移动鼠标,并查看控制台输出。</p></body></html>

在这个例子中,我们为整个文档添加了一个 mousemove 事件监听器。无论鼠标在页面上的哪个位置移动,都会在控制台输出当前的鼠标位置。
示例4:使用事件委托监听多个元素
事件委托是一种常用的技术,它利用了事件冒泡的原理。我们可以在父元素上设置监听器,然后根据事件的目标元素来执行不同的操作。
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>事件委托示例</title><script>document.addEventListener('DOMContentLoaded', function () { var list = document.getElementById('myList');
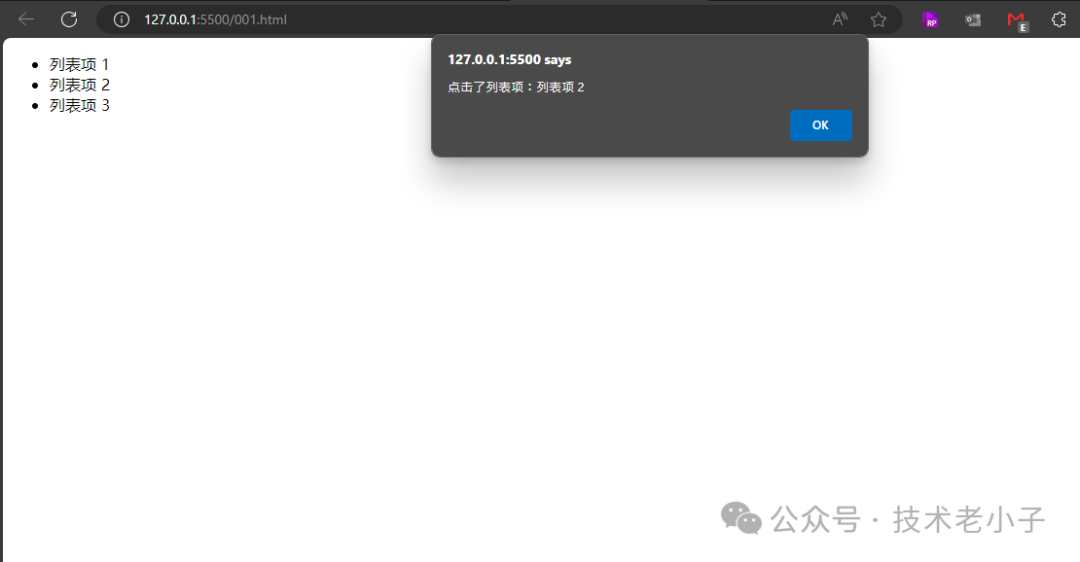
function onListItemClick(event) { if (event.target.tagName === 'LI') { alert('点击了列表项:' + event.target.textContent); } } // 添加点击事件监听器到列表上 list.addEventListener('click', onListItemClick);});</script></head><body><ul id="myList"> <li>列表项 1</li> <li>列表项 2</li> <li>列表项 3</li></ul></body></html>

在这个例子中,我们为列表元素添加了一个点击事件监听器。当点击任何一个列表项时,都会弹出一个警告框,显示点击的是哪一个列表项。
结语
addEventListener 是一个强大的工具,它允许我们以一种优雅且具有扩展性的方式来处理用户的交互。通过上述例子,我们可以看到 addEventListener 如何在不同的场景下使用,从而帮助我们创建更加动态和互动的网页。希望这些例子能帮助你更好地理解和运用 addEventListener,编写出更高效、更稳定的前端代码。
该文章在 2024/3/30 0:37:30 编辑过